Menampilkan Data Dinamis dengan Modal Bootstrap
21 May 2017 | Tags: data dinamis, Data Dinamis Modal Bootstrap, menampilkan data dinamis, Menampilkan Data Dinamis dengan Modal Bootstrap, Modal bootrstrap
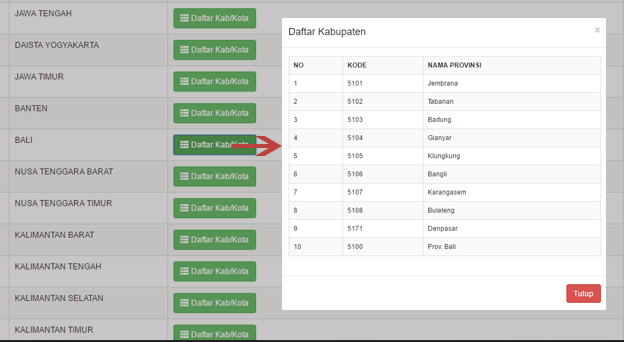
Disamping untuk menampilkan konfirmasi, Modal pada Bootstrap juga bisa untuk menampilkan data dinamis dari table database. Hal ini biasanya diperlukan agar pengguna tidak perlu bolak-balik halaman atau membuka tab baru di browser ketika ingin menampilkan detail dari sebuah informasi. Baik, kali ini kita akan membahas bagaimana cara Menampilkan Data Dinamis dengan Modal Bootstrap dengan studi kasus hubungan provinsi dan kabupaten.

Pada topik ini, kami mengasumsikan bahwa pembaca sudah memahami konsep menggunakan Modal Bootstrap. Jika belum ada baiknya membaca artikel tentang menampilkan modal dengan bootstrap.
Dalam menampilkan data dinamis dengan modal bootstrap kita mengambil kasus daftar provinsi dan kabupaten. Pertama kita akan memunculkan daftar provinsi, kemudiaan ketika salah satu provinsi diklik, maka muncul daftar kabupaten yang relevan.
Adapun tabel MySql yang kita perlukan ada dua (2) yaitu:
- tbl_provinsi untuk menyimpan data provinsi.
- tbl_kabkota untuk menyimpan data kabupaten
Sedangkan file yang diperlukan untuk menampilkan data dinamis dengan Modal Bootstrap adalah: (selain bootstrap dan jquery, file ini bisa anda download sendiri).
- konek.php, untuk melakukan koneksi ke database MySql
- provinsi.php, untuk menampilkan daftar provinsi
- daftar_kabupaten.php, untuk menampilkan daftar kabupaten.
Langkah-langkah menampilkan data dinamis dengan modal bootstrap
Pembuatan Tabel MySql
Pembuatan tbl_provinsi
CREATE TABLE tbl_provinsi
(id_prov INT(10) NOT NULL AUTO_INCREMENT PRIMARY KEY,
kode_prov CHAR(2), nama_prov VARCHAR(100));
Untuk data dari tbl_provinsi silahkan isikan sendiri.
Pembuatan tbl_kabkota
CREATE TABLE tbl_kabkota
(id_kab INT(10) NOT NULL AUTO_INCREMENT PRIMARY KEY,
kode_kab CHAR(4), nama_kab VARCHAR(100), id_prov INT(10) );
Untuk data dari tbl_kabupaten silahkan isikan sendiri.
Adapun Script PHP untuk Menampilkan Data Dinamis dengan Modal Bootstrap adalah:
1. Nama File: konek.php
<?php $host="localhost"; $user="root"; $pass=""; $db="000sample"; mysql_connect($host,$user,$pass); mysql_select_db($db); ?>
2. Nama File: provinsi.php
<?php
/*-----------------------------------------------------------------------
* Contoh Menampilkan data dinamis dalam modal
* by: Komang.My.ID
* Denpasar, 21 Mei 2017
* Nama File:provinsi.php
* http://www.komang.my.id
* info@komang.my.id
*-----------------------------------------------------------------------*/
include_once "konek.php";
?>
<html>
<head>
<title>Memanggil Modal Bootstral</title>
<link href="css/bootstrap.css" rel="stylesheet">
</head>
<body>
<?php
$sql ="SELECT * FROM tbl_provinsi";
$hasil =mysql_query($sql);
$no=1;
?>
<div class="container">
<h2>Daftar Provinsi</h2>
<table class="table table-striped table-bordered small">
<tr>
<th>NO</th><th>KODE</th><th>NAMA PROVINSI</th><th>KAB/KOTA</th>
</tr>
<?php
while($row=mysql_fetch_assoc($hasil))
{
?>
<tr>
<td><?php echo $no++;?></td>
<td><?php echo $row['kode_prov'];?></td>
<td><?php echo $row['nama_prov'];?></td>
<td><a href="daftar_kabupaten.php?id_prov=<?php echo $row['id_prov'];?>" class="btn btn-success btn-sm" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-th-list"></span> Daftar Kab/Kota</a></td>
</tr>
<?php
}
?>
</table>
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
</div>
</div>
</div>
</div>
<hr>
<p>Contoh <a href="http://www.komang.my.id"> Belajar dan Berbagi</a>, by:Komang.My.ID</p>
</div>
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script language="javascript">
$('body').on('hidden.bs.modal', '.modal', function () {
$(this).removeData('bs.modal');
});
</script>
</body>
</html>
?>
3. Nama File: daftar_kabupaten.php
<?php
/*-----------------------------------------------------------------------
* Contoh Menampilan Data dinamis dengan Modal Bootstrap
* by: Komang.My.ID
* Denpasar, 21 Mei 2017
* Nama File: daftar_kabupaten.php
* http://www.komang.my.id
* info@komang.my.id
*-----------------------------------------------------------------------*/
include_once "konek.php";
?>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">Daftar Kabupaten</h4>
</div>
<div class="modal-body">
<?php
$id_prov=isset($_GET['id_prov'])?$_GET['id_prov']*1:0;
$sql ="SELECT * FROM tbl_kabkota WHERE id_prov='$id_prov'";
$hasil =mysql_query($sql);
$no=1;
?>
<table class="table table-striped table-bordered small">
<tr>
<th>NO</th>
<th>KODE</th>
<th>NAMA PROVINSI</th>
</tr>
<?php
while($row=mysql_fetch_assoc($hasil))
{
?>
<tr>
<td><?php echo $no++;?></td>
<td><?php echo $row['kode_kab'];?></td>
<td><?php echo $row['nama_kab'];?></td>
</tr>
<?php
}
?>
</table>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal"><i class="fa fa-close"></i> Tutup</button>
</div>
Download File Menampilkan Data Dinamis dengan Modal Bootstrap
Share via Facebook / Twitter / Google + untuk Download
Komentar tentang Menampilkan Data Dinamis dengan Modal Bootstrap
matur suwun
sami2
mohon maaf untuk kali satu didalma query daftar kabupaten itu yang menangkap id terus di *1:0 maksudnya gimana mohon pencerahnnya
Konsep relasi. 1 provinsi bisa terdiri dari banyak kabupaten
Bagaimana untuk menmpilkan lebih dari satu modal, data kabupaten dan kelurahan misalkan. terima kasih