Jquery untuk Input Jam dan Menit
24 January 2015 | Tags: jam menit, Jquery, jquery jam menit, timepicker

Dalam merancang form aplikasi web kita memerlukan validasi agar data yang dimasukkan oleh pengguna nantinya sesuai dengan format yang kita inginkan. Salah satunya adalah format jam yang umum digunakan seperti : HH:MM (contoh : 09:30).
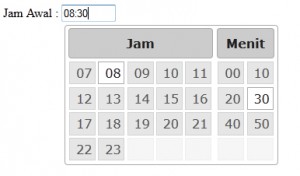
Untuk mencegah kesalahan dalam inputasi, salah satunya adalah dengan menggunakan Jquery untuk input jam dan menit. Berikut ini contoh jQuery UI Timepicker yang dikembangkan oleh François Gélinas.
File yang diperlukan dalam membuat Jquery untuk Input Jam dan Menit
- jquery-ui.css
- jquery-1.8.2.min.js (keatas, sesuai dalam contoh ini)
- jquery-ui.js
- jquery.ui.timepicker.css
- jquery.ui.timepicker.js
Anda dapat mengunduh file tersebut dari sumbernya atau sendiri di Google. Adapun kode HTML-nya dalam membuat plugin Jquery untuk Input Jam dan Menit:
<head>
<title>Jquery untuk input Jam Menit</title>
<link rel="stylesheet" href="css/jquery-ui.css" type="text/css" />
<link rel="stylesheet" href="css/jquery.ui.timepicker.css?v=0.3.3" type="text/css" />
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
<script type="text/javascript" src="js/jquery.ui.timepicker.js?v=0.3.3"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#jam1').timepicker({
showPeriodLabels: false
});
});
</script>
</head>
<body>
Jam Awal : <input type="text" style="width: 70px;" id="jam1" />
</body>
</html>
Caranya sederhana, anda tinggal menyamakan ID dari elemen html input dengan selector dari jquery. Seperti pada contoh diatas ID-nya adalah : “jam1” dan selector Jquery-nya : #jam1.
Source Code Jquery untuk Input Jam dan Menit bisa unduh disini!
Komentar tentang Jquery untuk Input Jam dan Menit
Untuk Jam 01 s/d 06 ko ga bisa ya pa
Buka file js/jquery.ui.timepicker.js
Temukan baris kode seperti dibawah ini.
hours: {
starts: 1, // first displayed hour
ends: 23 // last displayed hour
},
Tinggal isikan starts sesuai kebutuhan.
Thanks
kenapa gak bisa download 2 file jQuery terakhir? mohon dibantu
kalo untuk simpan/save ke mysql nya gimana ya?
sama seperti perintah untuk menyimpan nama,umur dan sebagainya.
untuk simpan ke mysql gimana ya ? disimpan di table nya jadi 00:00:00
Pertama pastikan nama text input sama variabel penampungnya sudah cocok. Berikutnya tipe data di Mysql bisa pakai TIME atau varchar saja.
Kalau ragu tampilkan perintah SQL-nya ketika submit.
apa pakai fungsi buat konversi nya ya mas, disimpan pakai tipe varchar jadi kosong
Sama seperti menyimpan tipe varchar lain seperti nama, alamat. Jadi kemungkinan nama input text-nya sama variabel penyimpannya tidak sesuai.
oke pak sudah bisa disimpan datanya, nah kalo untuk menampilkan data yg sudah disimpan ke form nya lagi karena mw diedit, gmn Pak?, saya sudah buat tapi tidak muncul, munculnya tetap jam now, bukan data yg sudah disimpan, mohon bantuannya…
Cek di attribut value pada form text input. Nilai seharusnya adalah adalah $row[‘nama_field_jam’]
Kalau untuk datepickernya apakah ad script nya???
soalx saya copy dari link lain, kok gak bisa yah di PHP???
script timepicker diatas bisa jalan diphp..
mohon bantuannya…
Banyak tersedia contoh datetimepicker mas. PHP untuk memprosesnya.